Migrating A Jekyll Site To Netlify
02 January 2018
Photo: Netlify
Happy New Year! I hope your 2018 is awesome and productive and full of fun.
I wrote a post last year about how I got this site running on AWS. For a variety of reasons, I was not happy to stay on AWS long term. These were based on cost and complexity of administration. So over the Christmas break, I finally got around to migrating the site to Netlify.
Netlify have many plans based on your requirements. It focuses on hosting frontend projects based on a variety of frameworks. A full list of features is listed here.
Setting up an initial site is very easy especially if your code lives in Git. As part of the set up process you grant access to your repo to Netlify which automatically detects commits. This is turn will trigger a new build. There is a simple to follow guide here for new sites. They support custom domains on their free tier and also provide full Lets Encrypt support. You read that right, a free hosting solution providing secure domains.
My problem came in that I already had a working Jekyll based site that I wanted to migrate over. The main issue was that my site was not configured using bundler. So the process I outline here is a mix of the new site guide and a migration guide I found here.
I started by running:
$ bundler initThis gave me a file with the following contents:
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
#gem 'ruby'As per the instructions, I updated the #gem ‘ruby’ line by removing the comment character and changing ruby for jekyll. I also commented out the git_source line as I host my repo on Bitbucket and not GitHub. My Gem file ended up looking as follows:
# frozen_string_literal: true
source "https://rubygems.org"
#git_source(:github) {|repo_name| "https://github.com/#{repo_name}" }
gem 'jekyll', '~> 3.6.2'
gem "jekyll-paginate"(I also had to add the jekyll-paginate line you see in the file above as that is a gem used by my theme.)
The next step was to run:
$ bundle installThis worked but broke the site locally as now I had two versions of Jekyll installed. I only realised this after a little googling and found that the answer was to run:
$ sudo gem uninstall jekyllThis will list each version of jekyll you have installed and I found that the solution was to remove both versions that I had. Then I rerun:
$ bundle installThis reinstalled jekyll and all required gems and I now had a site running locally on my machine.
The next step was to push my changes to my repo. As part of setting the site up on Netlify, I had configured automatic builds and deployments. As soon as I pushed my commits to origin I could see the build kick off on Netlify and fail. I realised it was going to be an issue with my site and set about finding the answer.
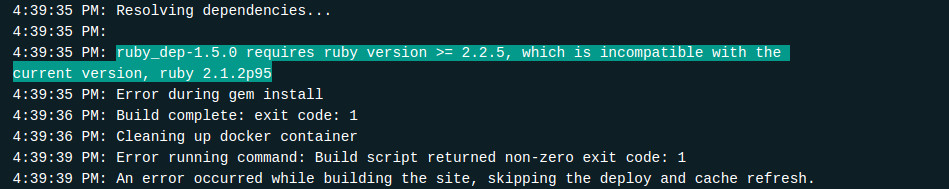
The logs gave the following output.

After a little googling it turns out that Netlify supports many Ruby versions up to 2.4.2 (at the time of writing). You have to specify your Ruby version by creating a .ruby-version file in the root of your repo. Once created you add nothing but the Ruby version number you want them to use. One quick commit and push later and my build was running and succeeded. I was almost disappointed that it was that easy. Actually, that’s a lie, I was really impressed by how easy it was.
So that is all it took to migrate my site over. So far I have not scratched the surface of the features that Netlify offer. I am already more than happy having a simple hosting solution with continuous builds. I will try and write a post on other features as and when I use them.
If you’ve found this post useful or have any comments or questions about hosting on Netlify please do message me via twitter or email.
 Welcome to my site and blog. You can find out about me and read my thoughts on code and technology, start-ups and building things.
Welcome to my site and blog. You can find out about me and read my thoughts on code and technology, start-ups and building things.